Amazon widgets are a way of directly linking your website to Amazon.com. And although it sounds a bit daunting, it’s not all that hard and here are some really easy ways to go about adding Amazon widgets in your WordPress website.
You can add Amazon widgets when you are adding a new post on your website. It can be anywhere in the beginning, middle or the end. To do this you just need to switch to the HTML editor while you are writing the new post and add the Amazon widget code in your post exactly where you want it be displayed.
How to Add Amazon Widgets to the sidebar?
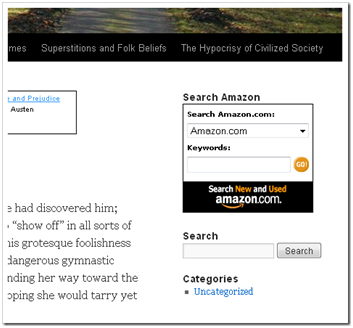
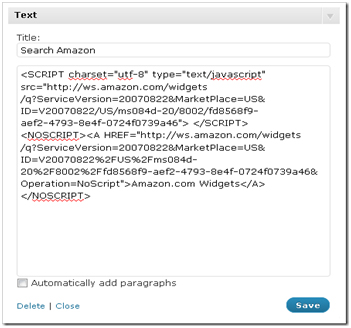
You can add Amazon widgets to the sidebars of your WordPress website. This method is really easy and here is how you can go about doing it. Go to Appearance. From there select Widgets. In Widgets, you will be able to find the Text widget. Add it to your sidebar. You can add the name of the Amazon widget in the space given for the title and in the text area, just add the Amazon widget code. And Voila! The Amazon WordPress plugin will appear on the sidebar of your widget.
That is just easy as it can get. Just make sure that the size of the widget is smaller than that of the sidebar, or else the layout of the webpage will be cracked.
Using WordPress-Amazon-Associate Plugin
The WordPress-Amazon-Associate Plugin, among a lot of other things that it does, also can be used to insert Amazon widgets to your webpage. But this plugin supports only a handful of Amazon widgets and the rest cannot be inserted using this method. For the other widgets, you will have to use one of the methods mentioned above.