Have you ever come across a tabber area that assists you in viewing all the latest posts, recent posts and featured posts of your website in one click? This area is termed as the jQuery tabber widget area and it even helps you in saving the space on user screen by merging various widgets into a single one.
This tutorial will give you the required information that helps you in adding a jQuery Tabber Widget in your WordPress.

Why Should you Insert a jQuery Tabber Widget in Your WordPress:
If you run a WordPress website, you can quickly add the items to your site’s sidebars with a simple drag – drop. But when your site gains popularity, it might make you feel that you are falling short of the space that is required for displaying useful content to your users. It’s the time for the jQuery tabber to come in handy.
All your visitors can tap on each table and view the content that they like. Many popular websites will utilize this feature to display the weekly, monthly and daily articles. In order to add the jQuery Tabber, you need to possess some good knowledge of HTML and CSS.
The basic thing that you must do is to make new folder on your system’s desktop and title it as wpbeginner-tabber-widget. On renaming it, you must craft three new files via Notepad and place them inside a folder.
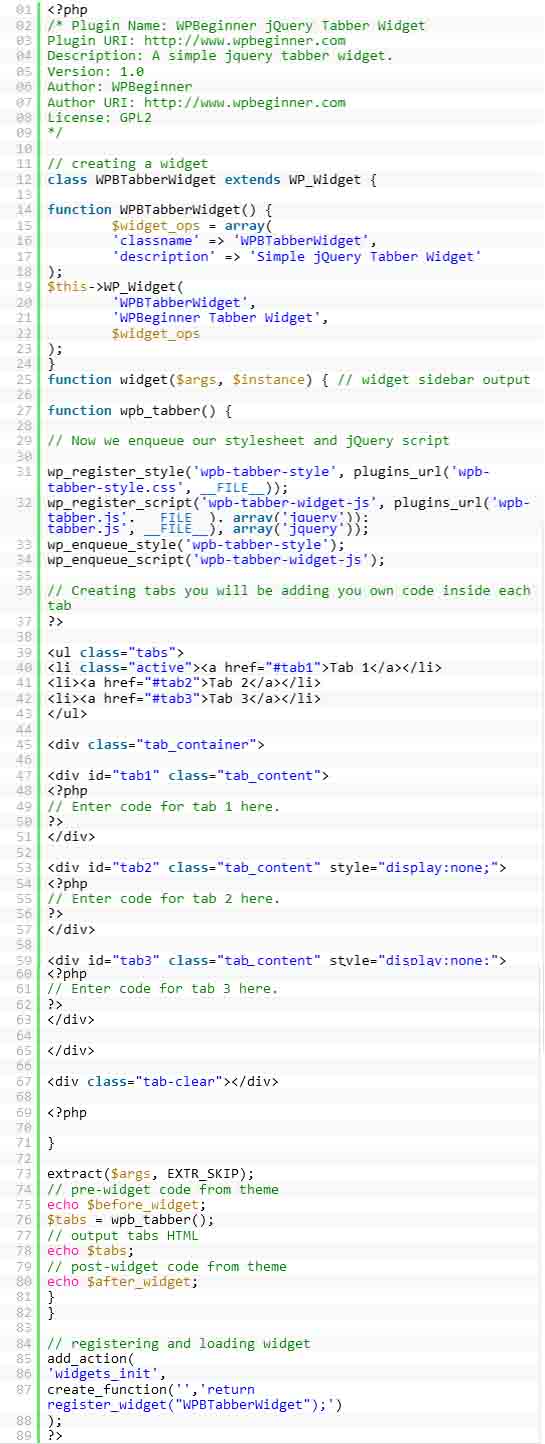
The first file that we create in the process is wpb-tabber-widget.php. And it comprises both the HTML code and PHP code that helps you in creating the tabs and custom widgets.
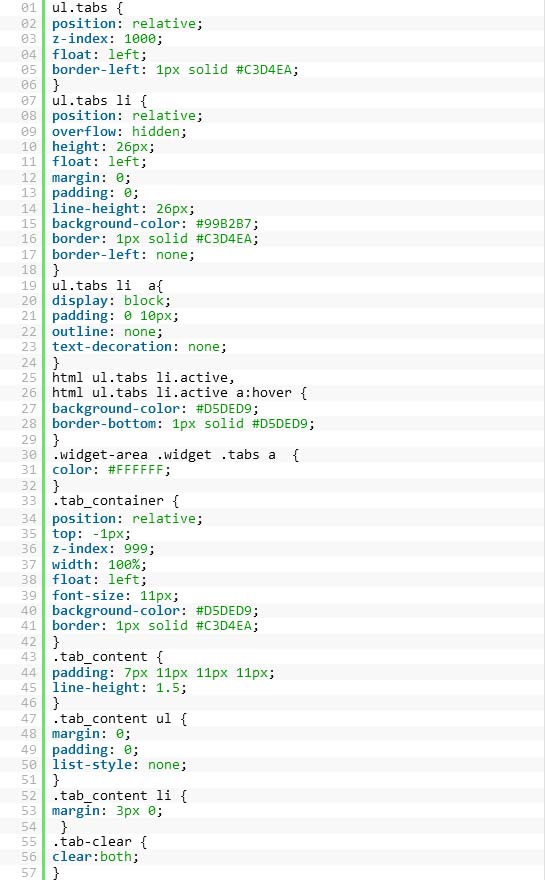
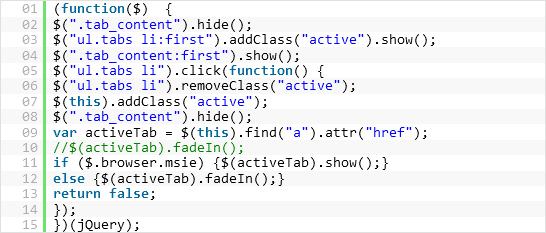
The file that you must create next is wpb-tabber-style.css and it comprises all the CSS styling. The last file that you craft will be wpb-tabber.js and this file contains the script that helps you in switching between the tabs and inserting animations.

The main intention behind creating the wpb-tabber-widget.php file is to craft a plugin that helps you in registering a widget for your website.
If it’s for the first time that you are creating the WordPress widget, then you are better suggested to craft a custom WordPress widget or you are even provided with a simple option that requires to paste the below highlighted code in wpb-tabber-widget-.php file.

The further step in the process is to add a jQuery to the file which will be used for displaying the tabs. To achieve that, you must copy and paste the underneath code in the wp-tabber.js file. The final step in the process is to add stylings in the wpb-tabber-style.css file to make the tabs look bit beautiful.