There are several plugin solutions available to make your blog more interactive. With social media plugins and live chat plugins, you can make any change or enhancement to your website or blog. A unique facility is displaying varying content all in one place. This is now available with the tabbed plugins available today. You have the free and the paid options. The free plugin that stands out is the FF Tab Widget. This article lists its usage and features and how to incorporate it into your wordpress site.
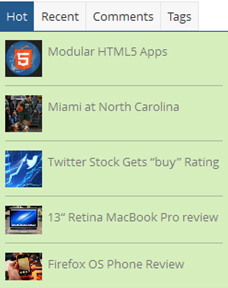
It is an amazing option that lets you display several different contents in one widget. This includes popular posts, recent comments, recent posts as well as tags. Easy to use and free, it gets the job done without much hassle. It requires the WordPress version higher than 3.0. It is compatible upto version 3.7.1. The plugin page allows you to make a contribution to it as well by visiting the GitHub page.

Some of the key features of this plugin are:
- Its installation process is relatively easy. To place the widget into your sidebar, simply select it and drag it there.
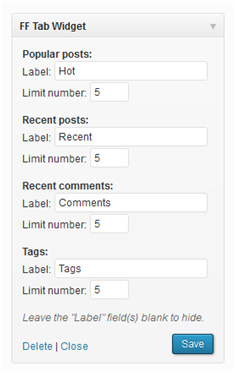
- It has widget options which include:
- Label name
- Limit tab content
- Show/hide tab.
With these options you can specify the content limit.
- It makes use of jQuery Tabs script. It is a jQuery plugin which creates a tab. jQuery tabs supports the following browsers:
- Internet Explorer 7+
- Firefox 2+
- Opera 9+
- Google Chrome
- Safari browsers.
And the mobile browsers:
- Opera mini
- Chrome mobile
- Safari mobile
- Android browser

For installing this plugin you will need to follow these steps;
- Firstly download the WP Dropdown Hierarchial Category UI Plugin. This plugin makes the categories or the list of taxonomies in a better UI. It helps you to show/hide toggle of child categories. You also have a plugin settings page that helps you select the custom posts to apply the dropdown UI. The advantage of this plugin is that it supports many custom post types.
- Click on Plugin button in your WordPress Administration page.
- Go to the Add New button and select Upload. Upload the plugin ZIP file you downloaded.
- Now activate the plugin.
- Drop in the widget in your sidebar area. For this go to the Appearance page. Click on widgets and select FF Tab Widget. Drag it and drop it wherever you want it on your sidebar.
- Fill in the widget setting fields.
- Click on the save button and you are done!







