Whenever you upload image to your WordPress, it gets added to the website in a simple process. The entire customization relevant to images can be quickly done and one such way that you can do directly from the editor is cropping images from the Media Library.

The Process of Cropping Images Goes Like:
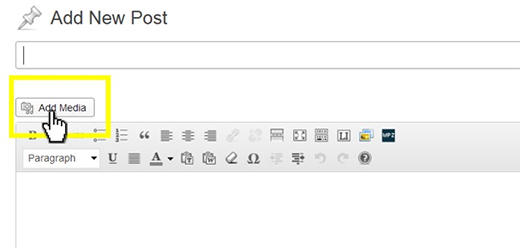
You must first access the Editing Screen and you can reach to it in two unique ways. One method is via the Media Uploader that you often utilize for adding an image to your blog post.

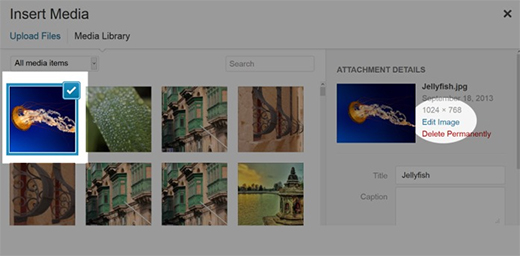
The other method requires tapping on the image from the Media Library Uploads and you can then hit the Edit button available onto the right side of the media.

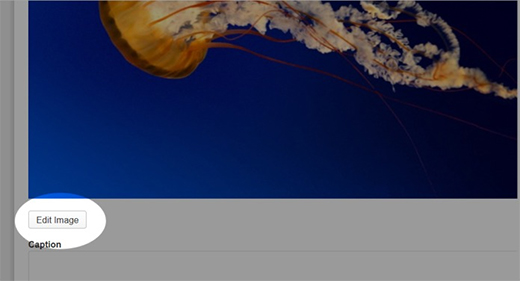
After tapping, you can directly point to Media Library present on the left side menu and once you select the image you want to display, you must hover over it and then hit the option ‘Edit’. And once the new screen displays, you must click on the Edit button that is present just below the image.

Irrespective of method that you select to reach the Editing Screen, you can see all these below mentioned options:
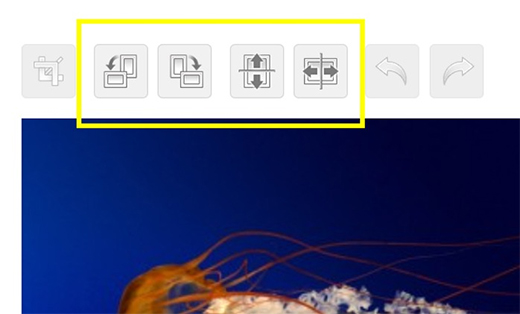
Image flipping:
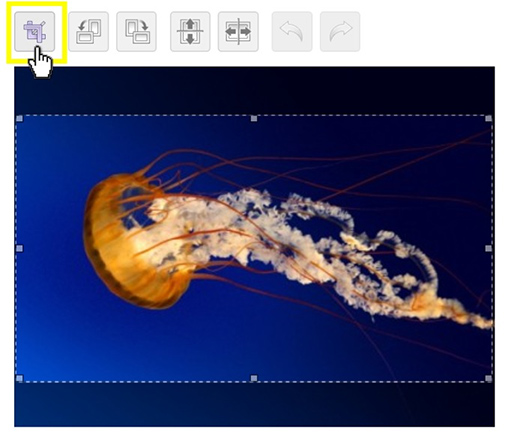
Just above your image, you can see various buttons that help you in flipping the image in few different ways.

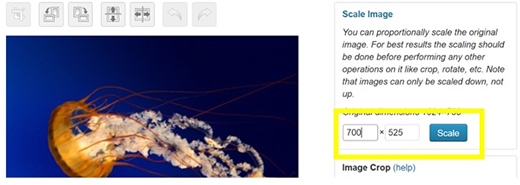
Image Scaling:
The other option is scaling down the images for decreasing the image size.

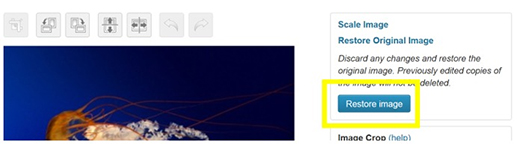
Upon hitting the ‘Scale’ button, your image will get shrinked and if you are not satisfied with image size, you can always restore the original image.

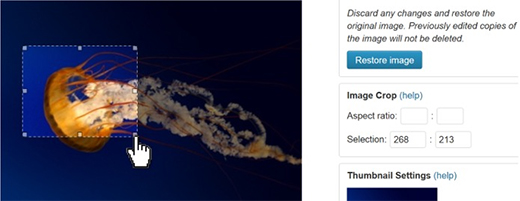
Cropping Images:
To crop any desired image manually all you need to do is simply hit over the image and then hold the mouse down till you feel that image has reached the required size.

Further you can select this box to move the image and then drag down the edges to get the image of preferred size. Once you do it, you can point to the top left-side and you will see a Crop button just above the image. This Crop option should be selected for cropping the image.

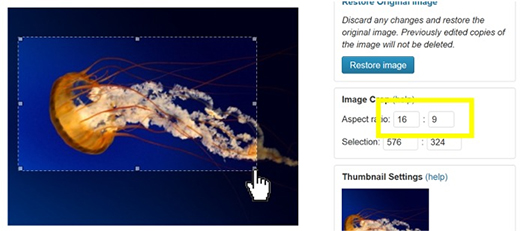
Once you crop the image, you must proceed further to set the aspect ratio of the image. If you need to set the aspect ratio as 16:9 then you must simply place the numbers 16 and 9 in the aspect ratio boxes and then drag your cut-out box by holding the shift key.