From wide array of features, WordPress includes a special and striking feature termed as Post Thumbnails or the Featured Images. If you have ever added a featured image for a post then a box gets displayed underneath the image option that requests you to insert a caption or description for the featured images that you have inserted.
By reading this tutorial, you can learn how to show off the captions or image descriptions for your post thumbnails.
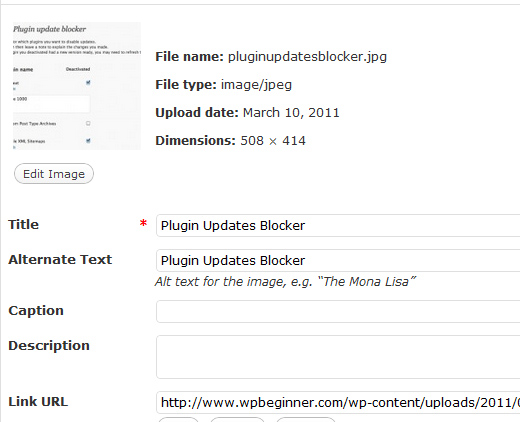
The basic thing that you must do is to enable the Post Thumbnails option for your WordPress. Whenever you try uploading image via media uploader you notice things that are clearly mentioned in the picture.

Check all the fields and fill in the adequate information and further you must even know that every image that you upload is stored as a new post in WordPress repository. So the title that you give for image is taken as the title of post and description that you add will be grabbed as content for the post.
After furnishing the details, you have to just place the following code inside the loop to showcase your featured images with relevant caption. And further you can even add styles to the featured images and set the way in which you want to make them appear.
![]()
Display a Thumbnail Using the Timthumb Script
You can effectively use the Timthumb script to scale down the image to resize it of your choice. Until version 2.9, there was no specific way to insert a post thumbnail to your WordPress posts. But now you can add the captions to your thumbnails in a pretty simple way by adding the custom field.
The custom fields will be inserted into the editor and it will be placed just below the text area. You can utilize the name ‘image’ or you can give name of your own choice and under the ‘Value’ field you must enter the image URL. Only images from your current domain are listed but in case of different domains, you must add them as exceptions.
This can be directly achieved by modifying the timthumb script and you can even add a value to the variable that is displayed as $allowedSites.
Once done with the thumbnail creation, you must add the following code in the function to display it on the website. Later you can call the function at a point where in you like to show the thumbnail.
![]()







