Another one of Word Press’ unique plugins, the Shortcoder plugins offers users the capability to create a custom shortcode and store snippets in it. The snippets can be HTML or JavaScript. If this shortcode is used in any other page, then the code which is stored in the shortcode will get executed. Most commonly used codes are adsense codes. The greatest advantage of this plugin is that it allows you to post your own personal shortcode instead of having to stick to standard codes. This way you can make your blog or page more personal and interactive for users and attract visitors. Some shortcodes can also be used to privatize your page so that media cannot be copied and distributed.
Some of the common uses of shortcodes are for frequently used snippets and putting up advertisements into the posts. The features of the Shortcoder which make it so useful include:
- You can create custom codes without having to put up with standard ones.
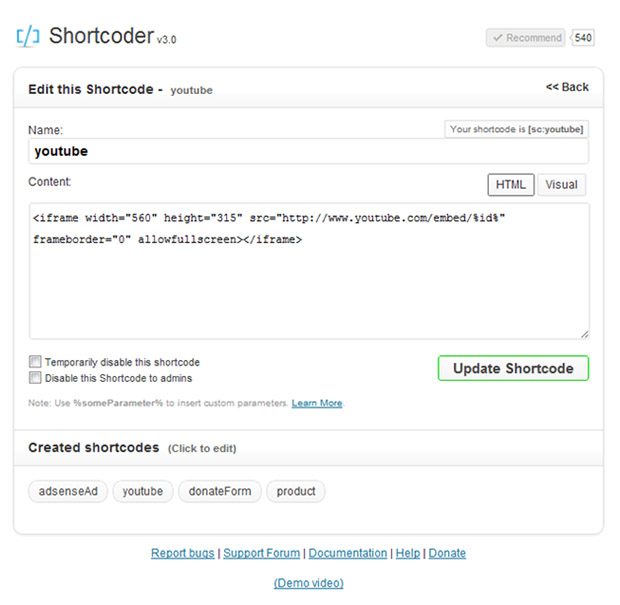
- The created shortcode can be named as per your requirement or choice. For example: [sc:advertisement]
- The shortcode content can be any king of snippet. You can use HTML or JavaScript.
- You have an additional option of adding parameters. Some examples for these include
- <strong>%%mytext%%</strong> [sc:testing mytext=”hello”]
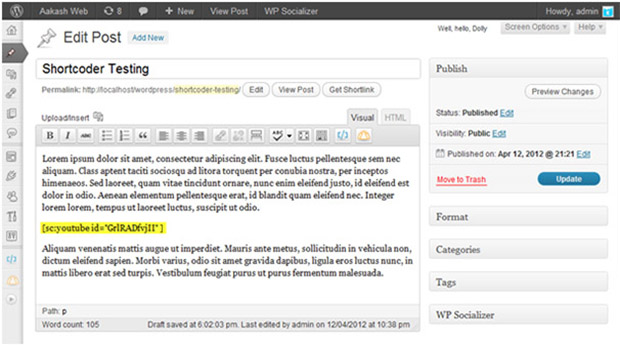
- sc:youtube id=”GrlRADfvjII”
- For beginners, there is a special visual editor available too, which you can use to learn how to use this plugin.
- There is a tinyMCE button which you can find in the editing toolbar. This button enables you to insert the shortcode without actually typing anything.
- If you do not need a shortcode, you have the option of disabling it globally. With the temporarily disable this shortcode button on the shortcode admin page, you can disable a shortcode temporarily.
- You can disable the shortcode and show it to the admins.
- You can delete a particular Shortcode by dragging it to the trash
For installing this useful app, you will need to follow these steps:
- Firstly ,extract the zipped file and then upload the folder named Shortcoder to the directory to /wp-content/plugins/
- Next you will need to activate the plugin. This is done through the plugins menu.
- Go under the settings menu and search for the admin page for the Shortcoder.
 Enter the name for the shortcode.
Enter the name for the shortcode.- Depending upon the code you want, paste it into the shortcode space
- After this, use the shortcode [sc:”name of the shortcode”] in your post.
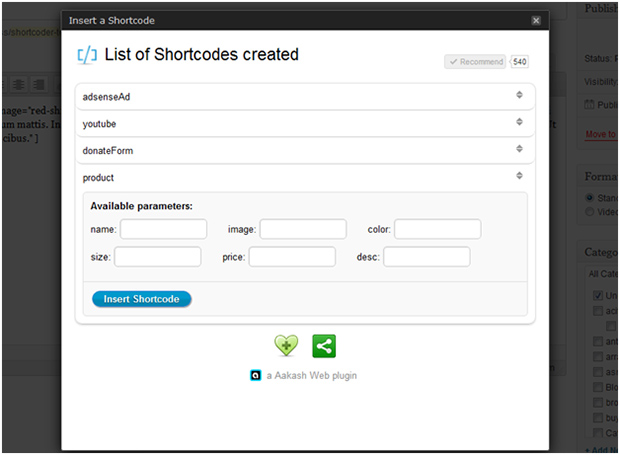
- You can use the toolbar button to select the shortcodes created.
 You can also add parameters into the posts if you like.
You can also add parameters into the posts if you like.