A picture is worth a thousand words, and lots of pictures are worth lots of thousands of words. Images add a lot of worth and weight to your WordPress pages, so you stand to gain a lot by learning how to use a gallery plugin for WordPress. We take NextGEN gallery plugin as an example in this tutorial. This plugin is among the more popular gallery plugins for WordPress. Gallery plugins like NextGEN allow you do a lot more with images in WordPress than you\’d otherwise be able to do. For instance, NextGEN allows you to add custom designed templates to your WordPress themes. You can create sortable albums with a few mouse clicks through gallery plugins. Also, you can edit images, put watermarks of your website\’s name on images, easily generate thumbnails with shadow effects, use Java Script effects such as shutter and lightbox in your slideshows, and upload complete zipped image folders.
Use the Add Gallery page tabs to upload images using the NextGEN gallery plugin for WordPress. You can add metadata and can also upload files from a zip package. The Import Image Folder option can be used to upload a folder already present on the website. Plus, the FAQ section has several short codes that make your tasks simpler.
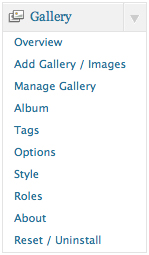
To use NextGEN plugin, you’ve got to download the package from Internet and extract the zipped file. Then, use an FTP client to upload the contents of the downloaded and extracted folder to the plugins folder of the WP installation directory. Then, use the Plugins option in the Dashboard to install and activate the plugin. Once the NextGEN plugin gets activated, you see an extra menu on the left side of the dashboard as shown here. This way, you add a lot of power to WordPress with these simple steps!