Based on your WordPress powered website’s statistics, it can be a key decision for you to make your site work properly on all mobile devices that come in different screen sizes.
To make your website compatible, you must either choose an intuitive WordPress theme or you can even craft a mobile version of your website without distorting the sites’ design.
But with a special plugin named WPTouch Pro, you can easily transform your website into a mobile friendly website. WPTouch Pro is a commercial plugin that quickly scales down your WordPress website into a mobile supportive website, so that it can work fine on all varieties of smartphone browsers.
The plugin readily supports localization and can be configured to any extent in order to offer an amazing mobile experience for users. Once you purchase the plugin, you are provided with a license key and the zip file that includes all plugin relevant files.
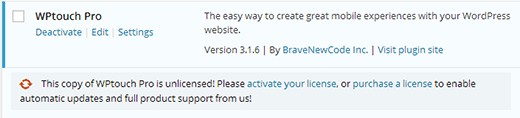
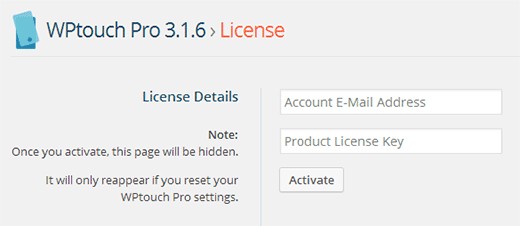
You need to first install it on the blog and then activate it from the dashboard. Once you activate it, the plugin will show a notification requesting you to submit the license key. It’s mandatory for you furnish the license key so that you can avail all the future updates and addons.

After entering the license key, you need to submit your email address along with license key and then you need to hit the activate button. The plugin will validate the license key and displays a successful message that your license key is validated.

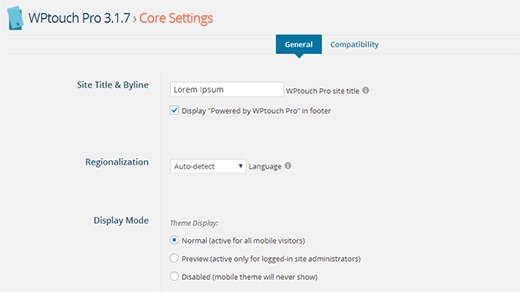
Users can even customize the plugin by pointing to WP Touch Pro and then reach the Core Settings present in your WordPress admin bar.

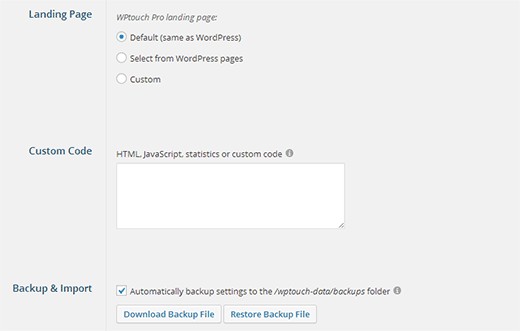
From the core settings screen, you can customize all the options to turn the website into a perfect mobile version. The first option that comes to your sight is changing the title and this can be a helpful option if your website holds a title of huge length which doesn’t look good on the mobile screens.
The next important option on the screen is Regionalization. The plugin will quickly detect your website’s language and will let the users to manually choose a language for your website. The next best option that the plugin holds is Display option that can be found at the Core Settings.
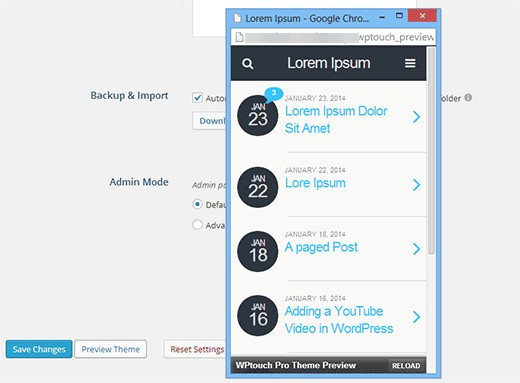
By default, the setting is Normal and you can later change it to the Preview option so that the mobile theme will be displayed only to the users who are logged in. You are even provided with an option that lets you switch off the mobile theme display if not required.