Displaying code segments as text on a WordPress webpage can be a tricky task as WordPress executes the code if it is written in a raw manner, with the result that the normal functioning of the original code may get skewed. However, code can still be inserted in a post either by making certain manual manipulations or by using one of the several plug-ins built for this specific purpose, which can be easily obtained online.
To display the code manually, you’ll need to replace the code tags with specific character entities. To be precise, every ‘<’ needs to be replaced with < while every ‘>’ needs to be replaced with > . For example:
< code > will have to be written as < code >
A major drawback of this methodology is that making such conversions manually can be an extremely tedious and time taking job. Therefore, this technique is suitable only for those who rarely ever need to display code in their WordPress posts. For others, fortunately, there are a number of tools available which automatically make the required conversions. You have the liberty to choose the plug-in which suits you the best.
Two of the most popular plug-ins are WP Code Shield and SyntaxHiglighter Plus.
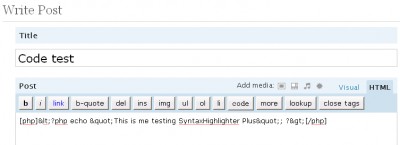
SyntaxHighter Plus is a slightly more interactive and user friendly plug-in. It supports a wide variety of languages. For example, if you want to insert a PHP code segment, you have to type:
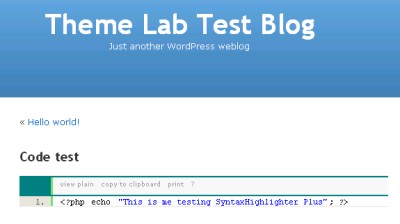
[php] your code [php] in the window shown below, and save.Thus we see that the tool not just displayed the code segment, but also produced a nice code box, with the option to copy and/or print the displayed code.
In this way, code can be displayed in a WordPress post.