Today, making a website responsive has become very important because an unresponsive website is neither liked by the audiences nor ranked higher by Google. On the other hand, a responsive website, which can adjust its display according to the size of the screen on which it is being viewed.
A responsive website offers better user experience and that’s why it is preferred by users as well as search engines. If you are building a WordPress site, you get the flexibility to hide/show certain elements on specific devices. For example, you can hide a specific menu for tablets, while showing it on the desktops.
All this becomes possible with the help of “Power Builder”. Power Builder is a WordPress specific tool that allows the users to customize their websites through an easy to use GUI (Graphical User Interface). You don’t need to possess the coding knowledge or HTML proficiency to hide/show certain elements of your site on specific devices.
What is Power Builder?
Power Builder is one of the professional solutions, allowing easy customization of the WordPress themes. By using the multiple building blocks, Power Builder allows the users to create a compelling and fully functional website in a swift manner.
Power Builder can be used to show/hide specific site elements on the different devices, and here are the steps which you need to follow in order to show/hide elements. Here, we are assuming the Power Builder has been downloaded and installed on your WordPress website.
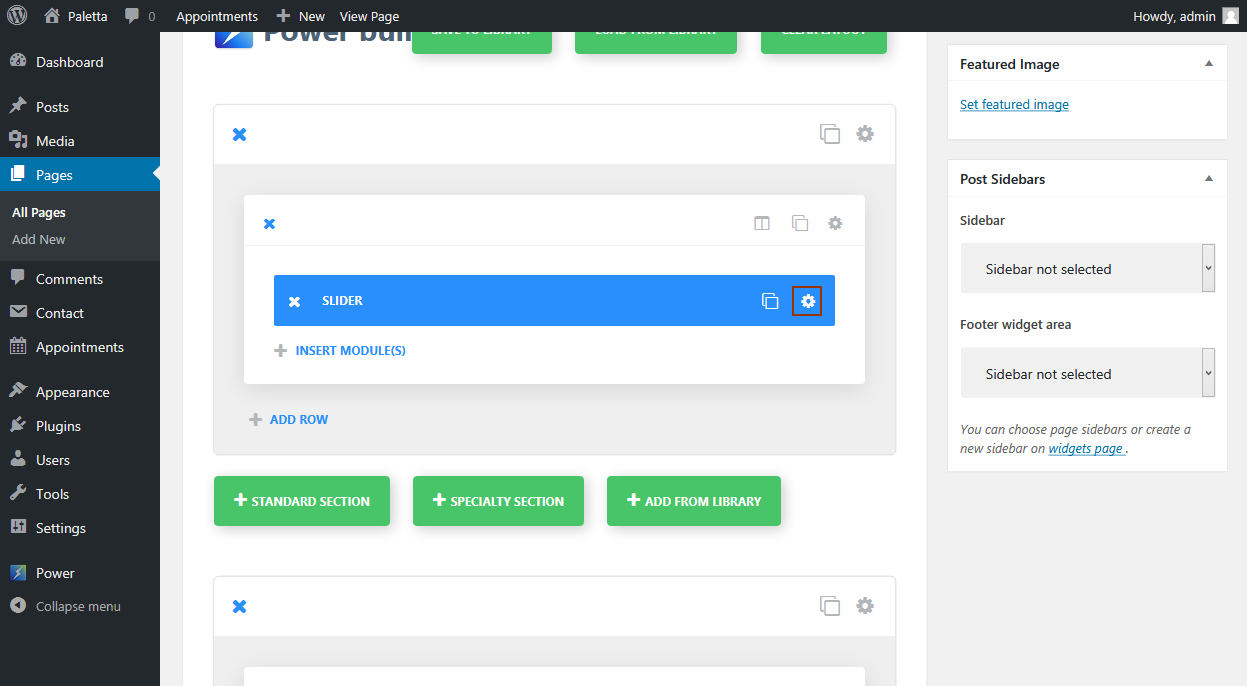
1. Login to your WordPress account and click the “Pages” option from the left menu under the dashboard, and navigate to the specific page, whose layout you want to edit.
2. Let’s assume that you want to hide the slider for some specific devices. Check the “Slider Module” and click on the “Gear” icon for opening the settings.

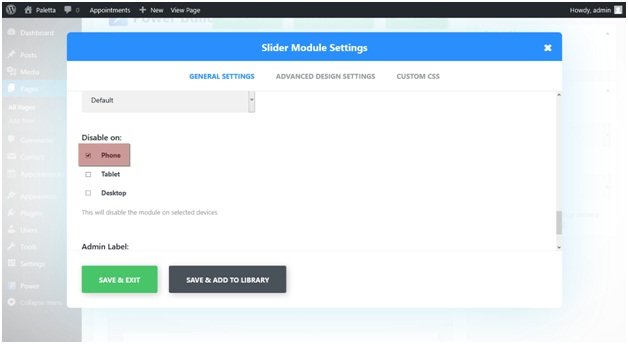
3. A pop up will now appear. Keep scrolling it till you find the “Disable on:” setting. Under this setting, you would see the list of the devices with a checkbox in the front.
4. Select the checkboxes to disable the Slider on those devices. To disable or hide the slider on the tablet, check the box in front of “Tablet”.

5. Now click “Save & Exit”.
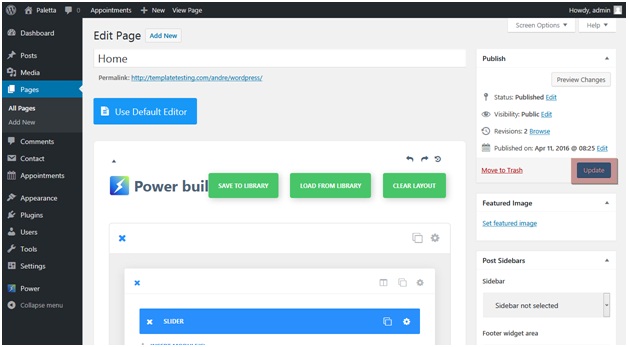
6. Now, click “Update” on the right side menu to apply the changes made to this page.

Check The Changes
In order to check that whether the changes that you made got activated or not, either use an emulator or use a mobile phone to open the website and check if the slider is getting displayed or has been hidden.
If you want to hide an element for more than one device, you can check the boxes given in front of all the device names (as given in Step 4).
Now, if you want to make the hidden elements visible again, uncheck those boxes and save your changes.
Power Builder is an extremely easy to use tool that allows you to customize your WordPress site in multiple ways.







