Technically speaking, Infinite Scroll is one popular way that loads the fresh content onto the website whenever visitors scroll down while navigating through post or webpages on your website. This feature can be easily added into your WordPress through a simple code.
The infinite scroll option will quickly load the content on next page which decreases the bounce rate by allowing visitors to stay for more time on the webpage. This technique is proven to be effective in retaining the potential customers for more time than the time that they usually stay on your website.
You can have a live preview of the infinite scroll feature when you visit the popular social media networks such as Facebook and Twitter etc.
Adding Infinite Scroll to the WordPress:
The first basic thing that you must carry out is to download the official ‘Infinite Scroll’ plugin, install and then activate it.

On activating it successfully, a new menu option gets added underneath the setting tabs and it is named as the Infinite Scroll. Nearly on 90% of the WordPress websites, this option appears without making any modifications in the settings panel.
In case of customized design, you need to make slight adjustments in the selection and to do so, you need to access the settings page and hit the selectors tab.

The plugin will automatically fill the selectors as per the standards set by developer. The content selector would be a key factor that wraps the entire content present on the main page of the website. Usually the posts that get uploaded to your website are supported by an additional div termed as .post-container.
This .Post-container plays a key role in segregating the thumbnails and content into two distinct grids. When it comes to Navigation selector and the Next Page selector, there is nothing much to be modified by you as they are set according to the W3C standards and most of them utilize similar parameters for navigation selector.
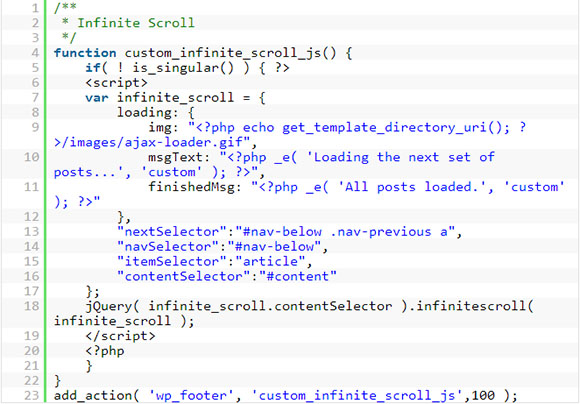
By accessing the General Options screen, you can further customize the text and images that get loaded when you scroll down on the website. It’s one of the simple plugins that can be installed in an easy way. If you are very much keen about add a striking infinite scroll, then this plugin may definitely come handy. The code snippet that includes different parameters must be customized perfectly such that they match up with the theme markup.
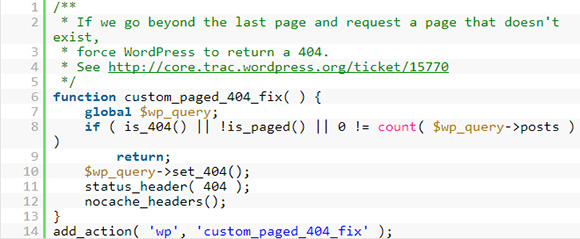
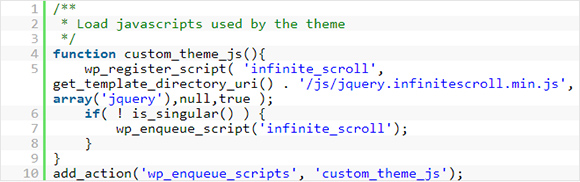
You have to place the below mentioned code in the theme’s folder to enable infinite scrolling option on the website.