The number of mobile devices being used is on the rise and so is internet access from mobile devices. Hence it is only apt to optimize your WordPress site for the mobile if you want to reach a broader audience. Given below are few ways that you could make your website mobile-optimized.
To start off, the easiest way to make your website mobile optimized is to add plugins that will make your website more mobile friendly. Some plugins that could do this are WPTouch, WordPress Mobile Pack and BuddyPress Mobile. This option is suitable for websites that focus more on the contents than on the design.
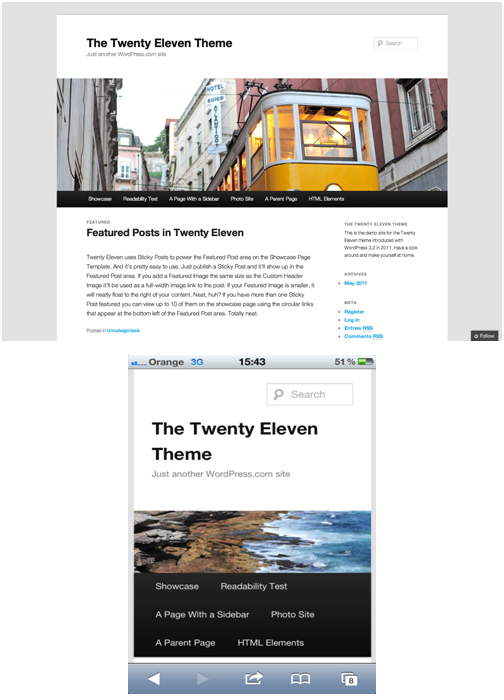
Secondly, you could go for mobile themes for your website. This will make the design of your website more consistent, whether you access it on a desktop or a mobile. Twenty Eleven, Carrington, Scherzo and Jigoshop are just few of the themes that could do this work for you. These are responsive themes and so the website layout fits almost any screens perfectly, be it a mobile screen or a desktop.
Finally, if you don’t want to use themes provided by other theme designers, you could just as well integrate responsive into the existing theme that you are using for your website. Some points to keep in mind while doing this are:
- Designing your media queries – almost all websites use CSS for design purposes. All you have to do is add another, for mobile devices. In that you’ll have to write a media query specifying the maximum screen width you are targeting and the code for it and narrower screens.
- Adding responsiveness to the layout – Specify the size of contents such as sidebar, footers, text, images etc as how they should appear when accessed on a smaller screen.
- Create app-like interface – Change the website menus and options so that they are easier to access from a mobile.