We all might be using WordPress themes for our own various needs. And we all know how convenient the functionality of widgets is in the case of using these themes. But quite often, we may need more widget areas than that have been allotted to us with the theme, and we night just need to add extra widget areas to our themes. But not all people know the intricacies of the theme, and do not know how to add more widget areas. So here are a few easy steps that can be followed to get extra widget areas in your WordPress theme.
The first step that one needs to do is to register the extra widget areas and after the registration is complete, you can style your new widgets using the style sheet that comes with the theme by using CSS. The most essential component that is needed here is the widget_area_id, which you get once you have registered your widget areas.
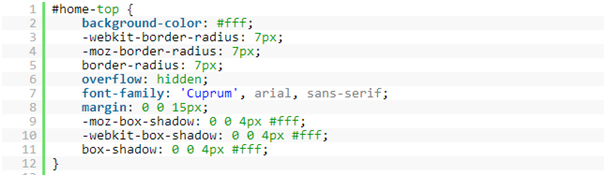
A very nice example of how to go about it has been given below. Suppose you have a webpage and you would like to style the Home Top area, and at the same time keeping your widget area simple and free flowing.
The image above displays how to set up the Home Top area and customise it. You can add the borders, radius, etc. to the widget area as you would like, and it even allows you to add effects to your widget area, such as box shadow, margin design, etc.
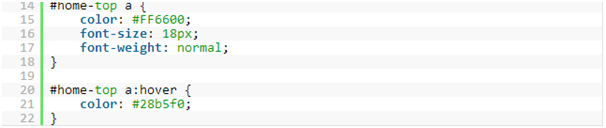
After you are done setting up your widget areas and adding effects and customizing all the relevant aspects of your widget area, you need to set up the links to it as well. The above image shows you how to set up the links, and what commands to use.