Facebook has become an essential component for every website as they tend to drive good amount of referral traffic to the website which helps you increase the visibility of your websites on search engines. It even helps your website to find new potential clients and assists you in generating more leads. Especially the Facebook like box or fan box is a key element that must be embedded to your website of any niche.
This fan box from Facebook will provide an easy path for your site visitors to join your Facebook community and receive all latest updates relevant to your business via Facebook news feed. This tutorial will lay more focus on adding a Facebook fan box to your WordPress website.
Adding the Facebook Like Box via Plugin:
With the official Facebook plugin, you can add the like box to website in a pretty simple way. All you need to do is download the plugin, install it and later activate it by reaching the WordPress dashboard.
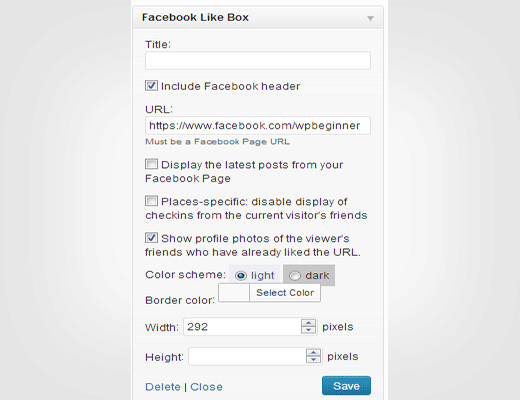
Upon activating, you have to reach the appearance option and select widgets option. In a simple fashion, you have to just drag- drop the widget and place it on the sidebar. The next step that you need to carryout is to furnish the URL of website’s fan page and place it in widget configurations.

The widget will provide all the similar options that present in most of the Facebook social plugins. The widget is available in two distinct shades that include light and dark. You can further configure the widget by altering the border colour, removing header and showing faces.
Inserting the Facebook Like Box Manually:
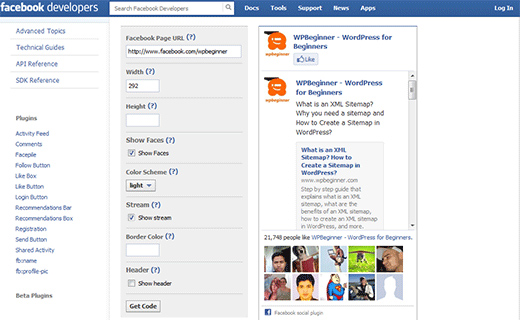
The like box can be added without installing plugin. To add it, you must reach the Facebook like box plugin page and submit the URL of fan page. On submitting the URL, you can further customize the appearance of like box such that it perfectly fits the striking design of your website.

Once done with the adjustments, you need to click the ‘Get Code’ button to generate the code required for inserting like box.
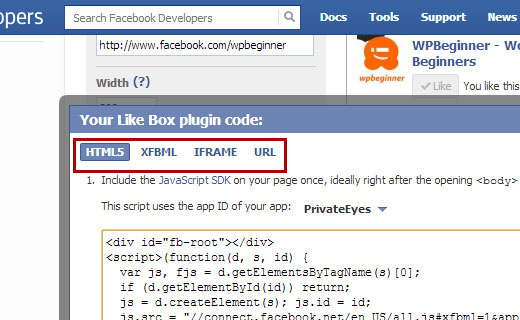
Facebook offer different ways to insert like box code into the website. The code can be inserted in three different ways that include HTML5, XFBML and iFrame. You have to pick anyone method. All the three options are best utilized by most of the WordPress powered websites. Among all three methods, the best method is inserting the code through HTML5.

Inserting HTML5 Like Box Code:
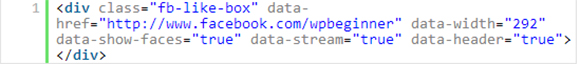
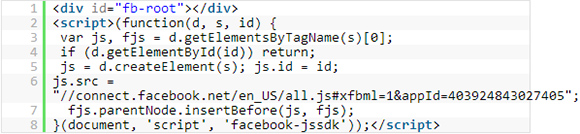
You have to hit the HTML5 tab present on the code window and then copy the code that appears under the tag ‘first part’. The copied code must be pasted in the header.php file. To make things simpler, you can add the code at footer part.

Javascript is important for connecting the website to Javascript library of Facebook. You have to then copy the second part of the code present in the HTML5 tab. This code can pasted either in footer section, sidebar or below posts.