How to Add Google Map in WordPress
Every website powered by WordPress needs a Google map which can be placed anywhere on the website. With availability of numerous plugins, the task of adding a Google map to the website has become much easier. Every plugin carries a set of unique features which can even hamper the website in terms of loading and performance. So, it’s better suggested to add a Google map manually by adding a snippet of code to the WordPress coding.
Adding Google Map manually:
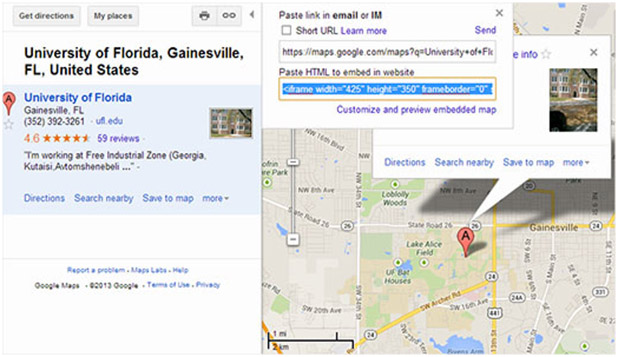
To insert Google Maps onto the website, you must first type the exact address of the location that you want to depict on the website. Once done with their location finding, you must tab on the link button present in right side panel.

On clicking the link, a code gets generated and you need to copy the code. After copying the code, you need to tab on the feature “Customize and preview the embedded map” to personalize the Google map such that it exactly fits your website design.
Once done with the customization, you can copy the code and paste it in any post or web page. That’s it, to see the Google map live on website, you need to just save the post or page.
Adding Google Maps via WordPress Plugins:
The manual method is preferable if the site as only one location to embed the Google map. If in case, you are very keen about adding Google maps frequently on all the posts, then Google Map plugins are best recommended.
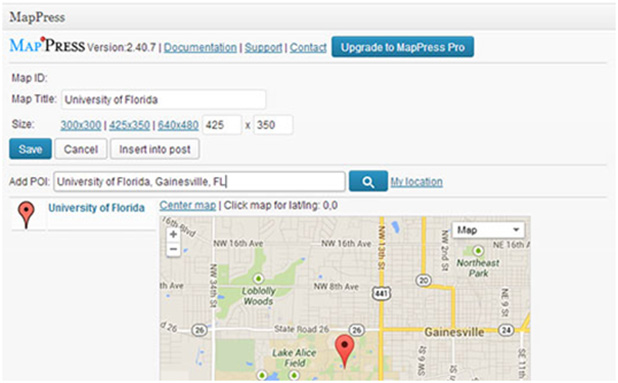
One of the best available WordPress plugin is MapPress Easy Google Maps plugin. On downloading the plugin, you need to install it on their WordPress CMS. To activate it, you must access the post or page wherein you like to display the Google map. Just scroll down to reach the MapPress sections and then tab on the button ‘New Map’.

On tapping, a MapPress editor gets opened wherein you need to type the address or choose ‘My Location’ option that will automatically track the user’s current location. You can select the map size and give a unique title to the map. Once you are satisfied with the map’s appearance, you can tap on the save button and then proceed further to embed the Google map into WordPress post. To have a live preview of the Google map, you have to either update or publish the post.
By accessing the plugin settings present on admin sidebar, you can easily alter the map type, set border and make alignments to further enhance the appearance of map.







