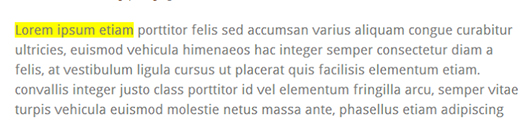
Being a website owner, you would have probably visited a website where in you see some text highlighted on the website with a yellow colour background.
If you wish to have such similar kind of highlighted text on your website, then stop searching for a highlighter button on the WordPress editor because there is no such button provided by the WordPress.
You need not worry about that, because you have some easy solutions that require you to install the plugins and in some cases, you can enable the text highlighter in a manual approach.
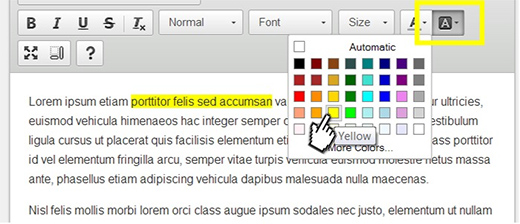
CKeditor WordPress Plugin:
The CKeditor WordPress plugin will quickly replace your traditional WordPress editor with a special editor that provides you with an option of highlighting text and it even includes other options that your actual WordPress editor comprises. You are even provided with wide range of choices to add different background colour.

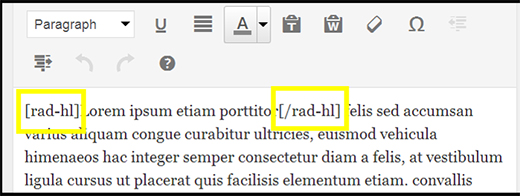
RAD Text Highlighter:
It’s one best option if you like to have a separate highlighter on your WordPress dashboard without affecting the traditional WordPress editor that comes by default when you purchase the theme.
To highlight the desired text, you are requested to place the text between two shortcode brackets and by doing so automatically the text gets highlighted.

Manual Methods:
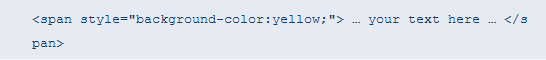
Through Inline Styling:
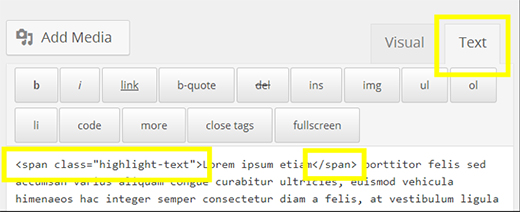
You can quickly add some code into the post by switching to the Text view and the code should be similar like the one given below. The drawback of inline styling is whenever you plan to alter the background colour, you must track back to each and every post on your WordPress and re-modify them.

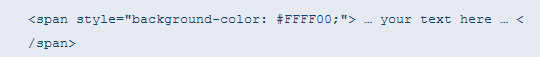
In case, if you would like to manipulate the colour of all the highlighted text parts, you can do it by utilizing the below CSS method.

The CSS Method:
If you are pretty much interested in changing the colour of entire highlighted text, then you should add the CSS file to the solution. The procedure goes like creating a new class in the CSS file. For instance, you need to create a file and term it as ‘highlight-text’ and then add your much liked background colour.
![]()
You can place this newly created file in to your CSS file which can be found by reaching the Appearance and then the Editor option. For better results, you can even craft a child theme and place it directly into your CSS file within the child theme.
![]()
For example, put this in your CSS file (Appearance > Editor). Or better, create a child theme and put it in the CSS file.


Photo credit by premium.wpmudev.org







